|
适用平台: 任何基于 Chromium (PC 版) 核心的浏览器 / Firefox (PC 版) 常见的基于 Chromium 核心的浏览器有:Microsoft Edge (Chromium) / Chrome。 请注意,由于方案的特殊性,少数网络情况下不一定成功。但是,大部分网络情况下都是可以成功的。 第一步 安装插件本方案基于 Header Editor 插件。因此,您需要先在您的浏览器中安装这个插件。 下面是不同的浏览器对应的方法 (请事先确定好你用的浏览器)。 [backcolor=var(--color-widgets) !important]Chromium 浏览器
由于基于 Chromium 的浏览器太多了,此处只提 Microsoft Edge (Chromium) / Chrome 的安装方法。

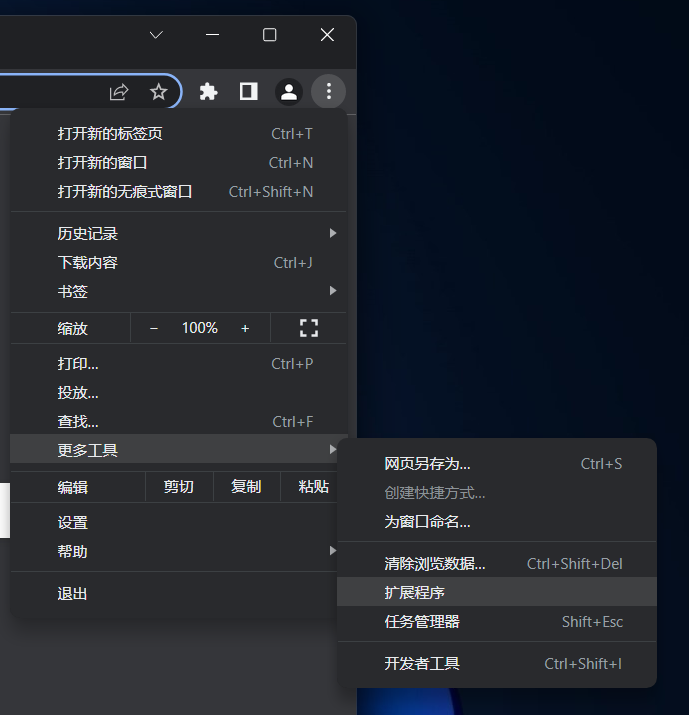
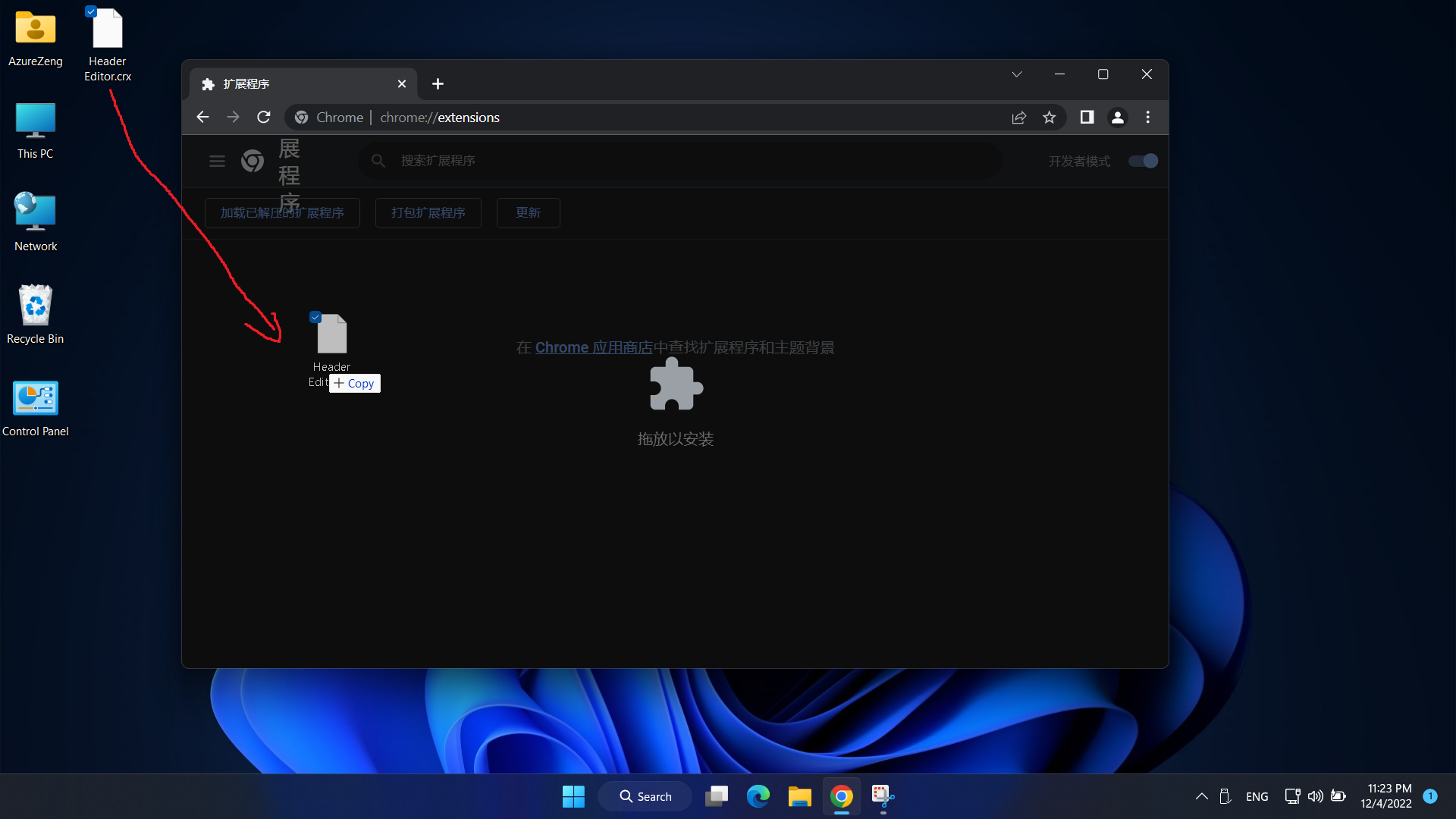
Chorme 通过本文提供的离线文件手动安装: 将你下载到的离线安装文件解压出来。解压后,你应该可以看到一个名字为 Header Editor.crx 的文件。 之后,打开 Chrome,进入扩展程序管理页面。

将你解压的 Header Editor.crx 拖到里面来。记得在拖动之前打开右上角的 “开发者模式”。

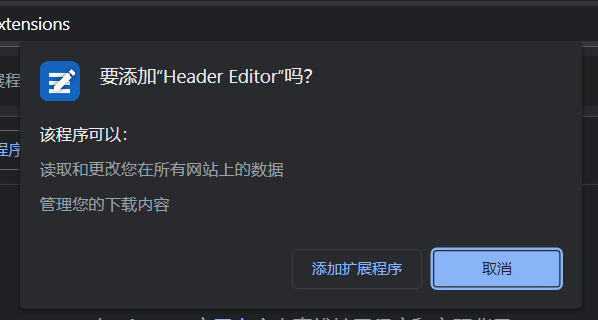
若出现这个对话框即代表可以正常安装。点击 “添加扩展程序” 即可。

Header Editor 离线安装文件: [color=var(--themecolor)]百度网盘
[backcolor=var(--color-widgets) !important]Firefox 电脑版
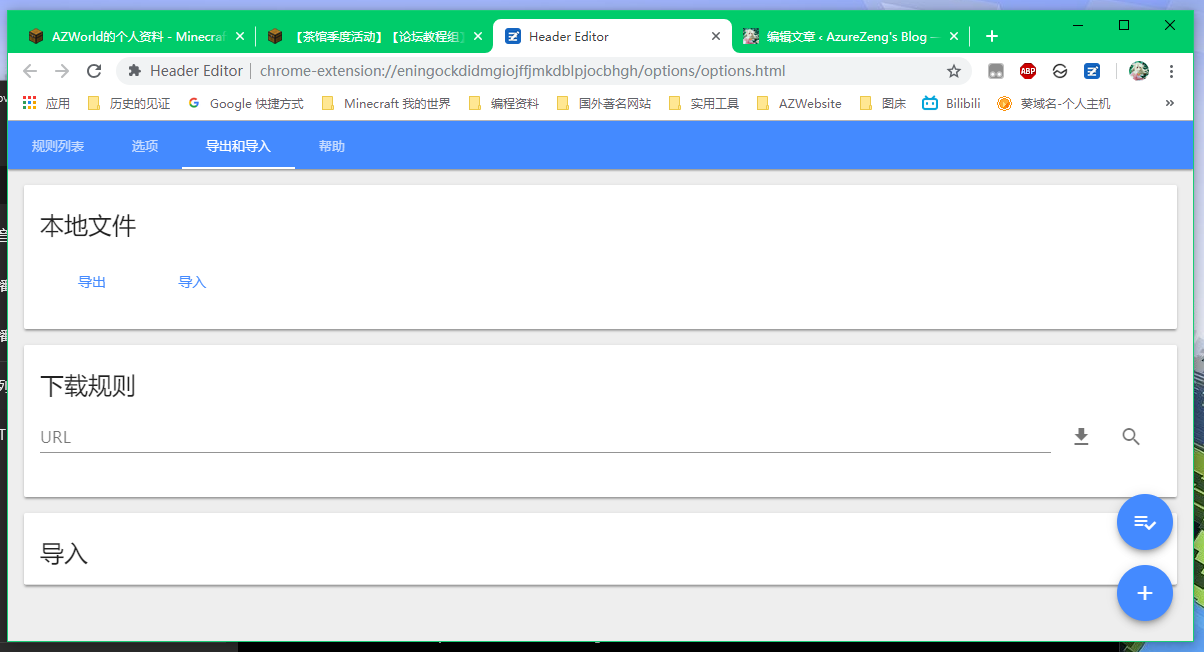
第二步 配置插件打开 Header Editor 插件的配置页面,选择 “导入和导出” 选项。 [backcolor=var(--color-widgets) !important]如果你不知道怎么打开这个配置页面......

此处需要导入我写好的配置。这里提供两种方法。 [backcolor=var(--color-widgets) !important]方法 1: 手动下载配置文件
[backcolor=var(--color-widgets) !important]方法 2: 导入在线配置
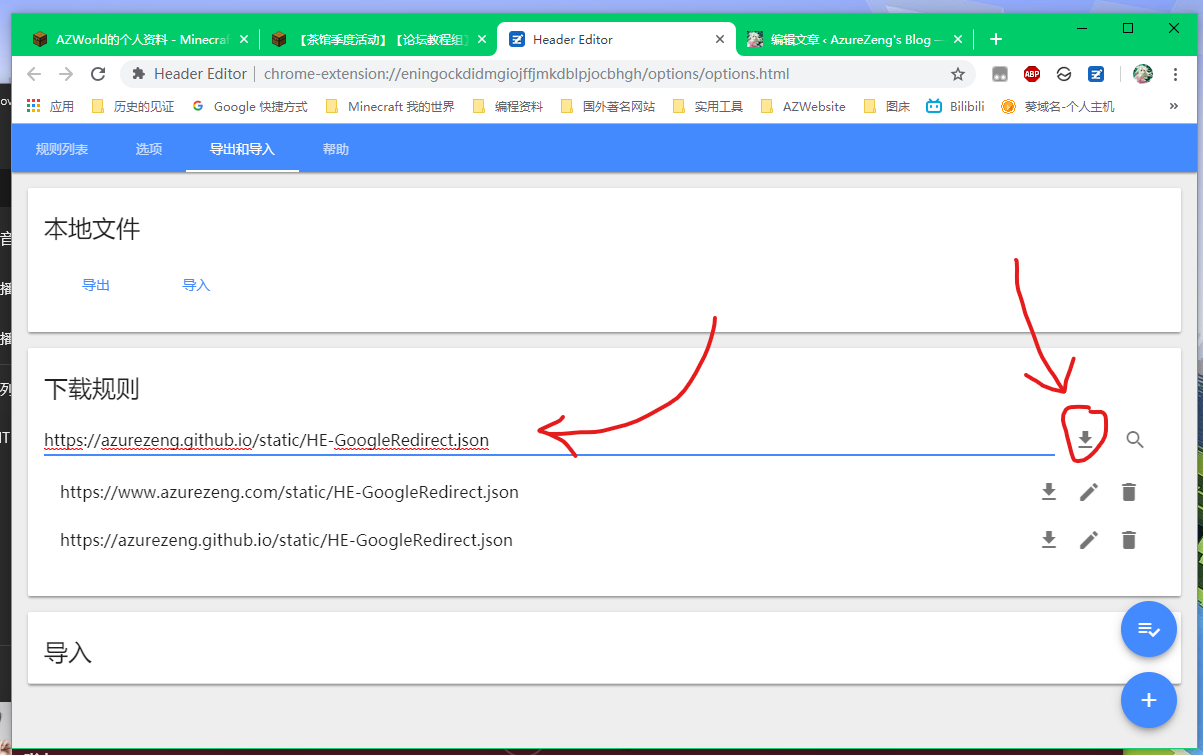
在下载规则中,填入下面的地址 (任选其一,推荐使用 GitHub 版本):
* 重要提醒:建议使用 GitHub 地址。本站服务器地址在站点维护时可能无法使用。 然后点击下载按钮。 如果先前导入过,你应该可以在下载规则中直接找到这个地址,直接点击旁边的下载按钮即可。

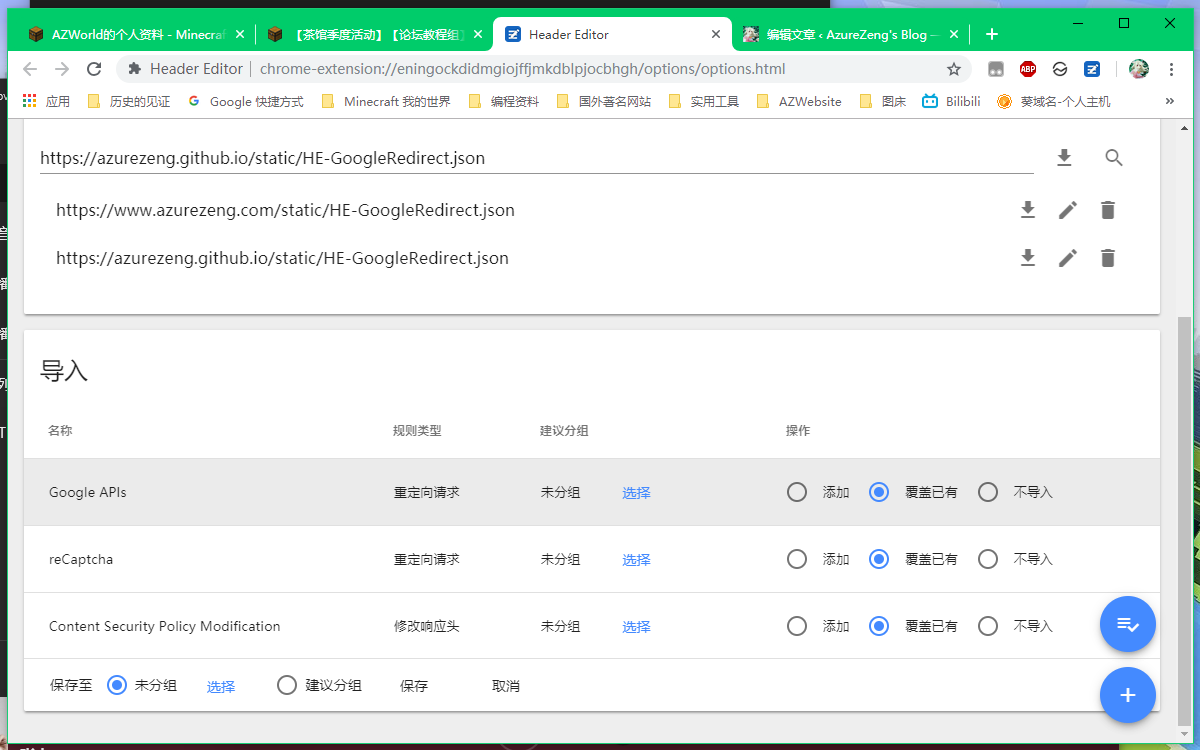
接下来你应该会在 “导入” 看到相关规则 (如果之前导入过,“操作” 中的 “添加” 会显示为 “覆盖已有”)。选择 “保存” 即可。

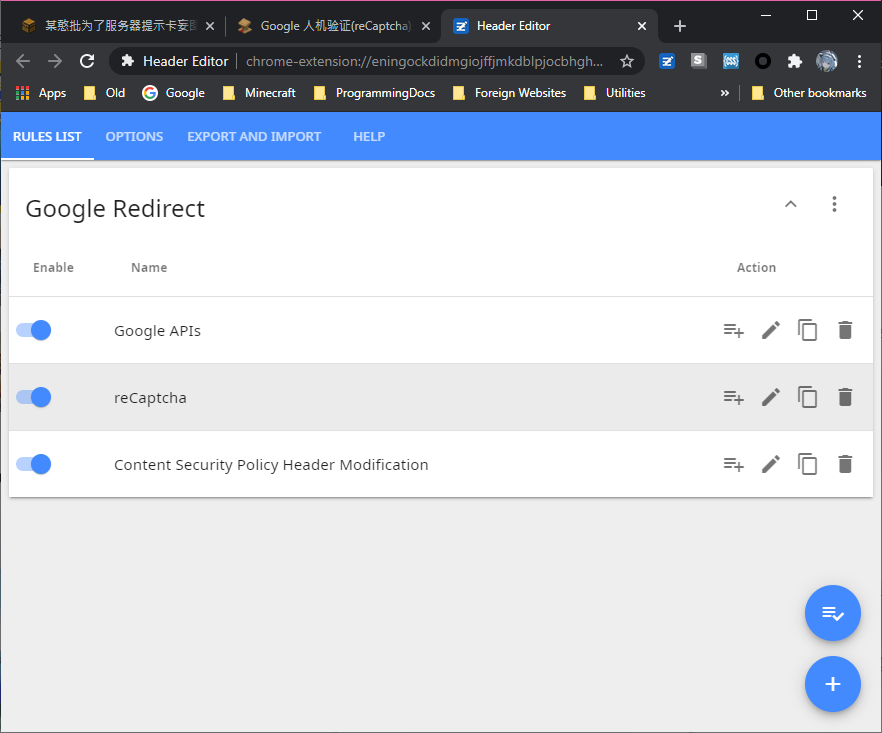
最后你的规则列表应该是这样的:

好了,关闭这个页面。然后就可以了,现在 reCaptcha 应该可以正常显示了。 附加:彻底禁用 Content-Security-Policy可以通过 Disable Content-Security-Policy 这个插件彻底禁用掉 Content-Security-Policy。 目前该插件只能通过 Chrome Web Store 下载到,故针对无法访问 Chrome Web Store 的读者,本文会提供该插件的离线安装文件。 离线安装文件: [color=var(--themecolor)]百度网盘 不过,为了防止页面内容劫持等问题,建议只在需要时打开本插件。 此处感谢[color=var(--themecolor)]该评论给出的相关提示。 其他[backcolor=var(--color-widgets) !important]原理
[backcolor=var(--color-widgets) !important]常见问题解答 (FAQ)
Q: 我按照这个方案做了但是还是看不到验证码
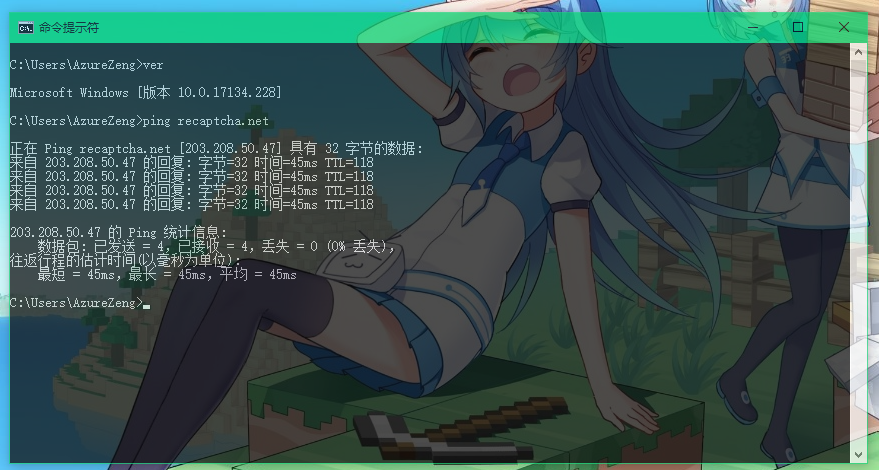
A: 尝试 ping 一下,看下能不能连接到 recaptcha.net。

如果提示连接超时,则需要将能连接的 recaptcha.net IP 加入 hosts 列表中。
可以用网络上的超级 ping 工具获取其他的 recaptcha.net IP。比如使用站长之家的 ping 工具: [color=var(--themecolor)]传送门
通过 ping 可以测试所获取到的 IP 是否能连接。如果可以连接,把这个 IP 加入 hosts 即可解决该问题。
Q: 我觉得这篇文章很不错,想通过转发帮助更多人。能转载吗? A: 可以,但是必须注明原文地址。要是没有注明原文地址,我发现后可能会举报的 本文现以 CC-BY-NC-SA 4.0 协议发布。详情参考博客现行的[color=var(--themecolor)]版权声明。 Q: Chrome 程序包无效 A: 可以试试 Microsoft Edge (Chromium)。Microsoft Edge 目前具有和 Chrome 一样的内核,且 Microsoft Edge 的所有功能在国内几乎都能直接使用,包括 Microsoft Edge 官方的插件商店 (Microsoft Edge Add-ons) 。 你也尝试用 Firefox。Firefox 的大部分服务在国内也能正常使用。 Q: 这个方案能改哪些形式的 Content-Security-Policy? A: 响应头 (Response Header) 的 CSP 可以修改。但是,若 CSP 写在 HTML 中的 meta 里就改不了。 根据评论区,目前有更完善的解决方案。 Q: 按照这个方法做完之后发现还是没有办法正常显示 reCaptcha,怎么办? A: 由于各个网站的情况不一样,本方案无法面面俱到的解决所有问题。 后续将补充更多 FAQ。
|